Dreo Pedestal Fan with Remote, PolyFan 513S, 43” Quiet Standing Fan for Home Bedroom, 120°+105° Smart Oscillating Floor Fans
$286.99 Original price was: $286.99.$224.99Current price is: $224.99.
298 in stock
About this item
-
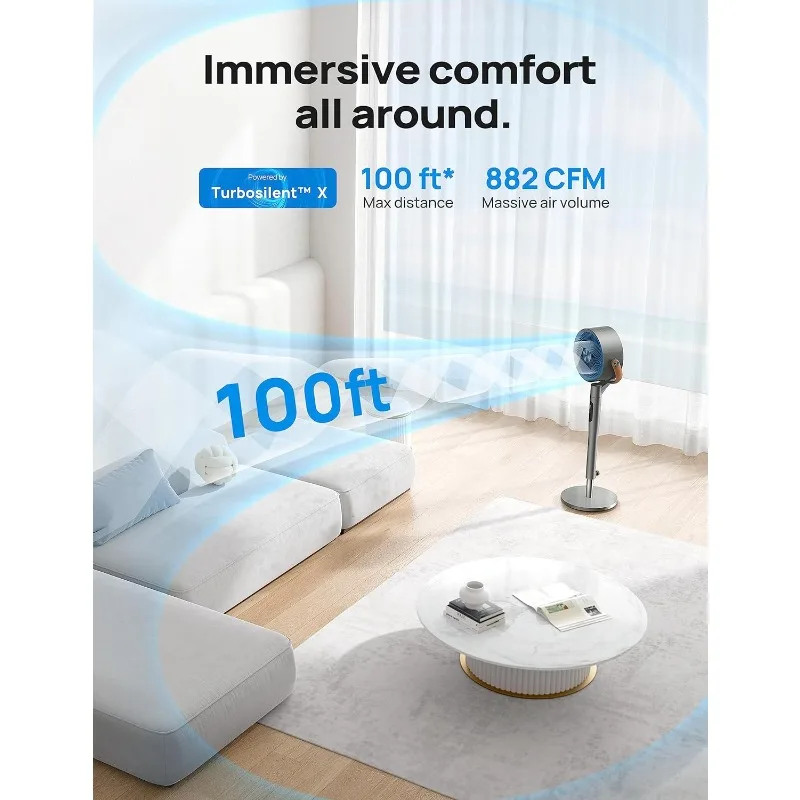
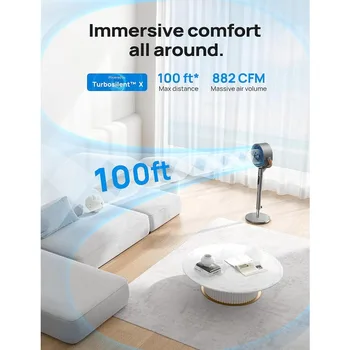
Bring air cooling farther than ever: Dreo pedestal fan gets channelled into a focused stream of air that produces a massive 882CFM of air volume and travels as far as 100 ft. With Dreo’s Turbosilent X technology, air isn’t just blown away, it covers every inch of your bedroom, office and any other indoor spaces.
-
Sleep tight, PolyFan 513S barely makes any noise: This quiet oscillating fan is meticulously designed to reduce Aerodynamic Noise, its Brushless DC Motor, paired with a custom blade design, enables it to operate at an extraordinary noise level of just 25dB.
-
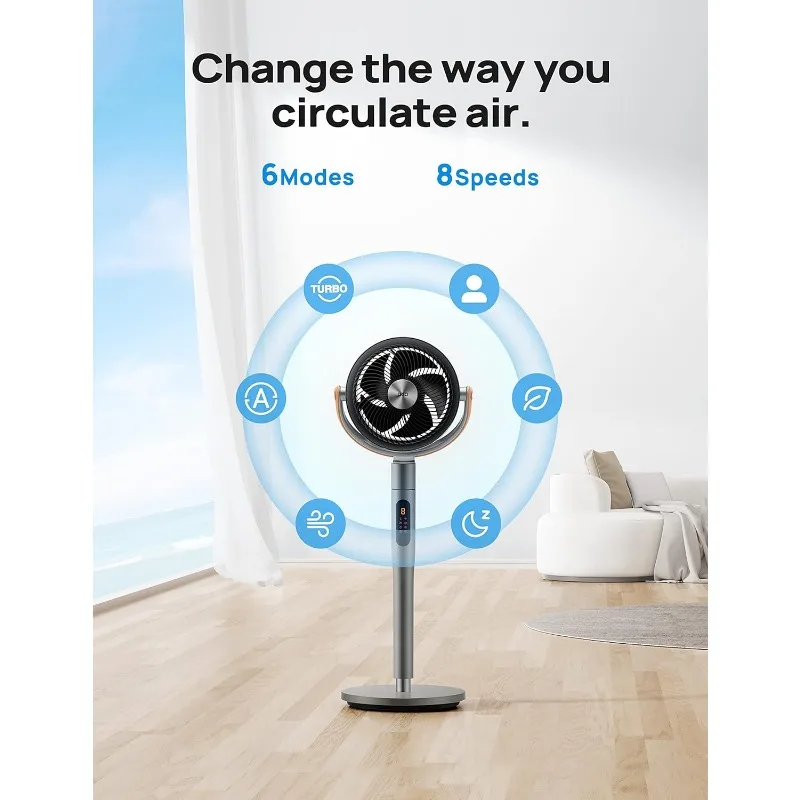
Groundbreaking beyond any floor fan: While most fans limit your options to a couple of speeds, Dreo PolyFan 513S brings more ways to control air with 6 wind modes and up to 8 speeds, whether you want close-range cooling or blow a powerful jet of air throughout your living room, this standing fan gets you covered.
-
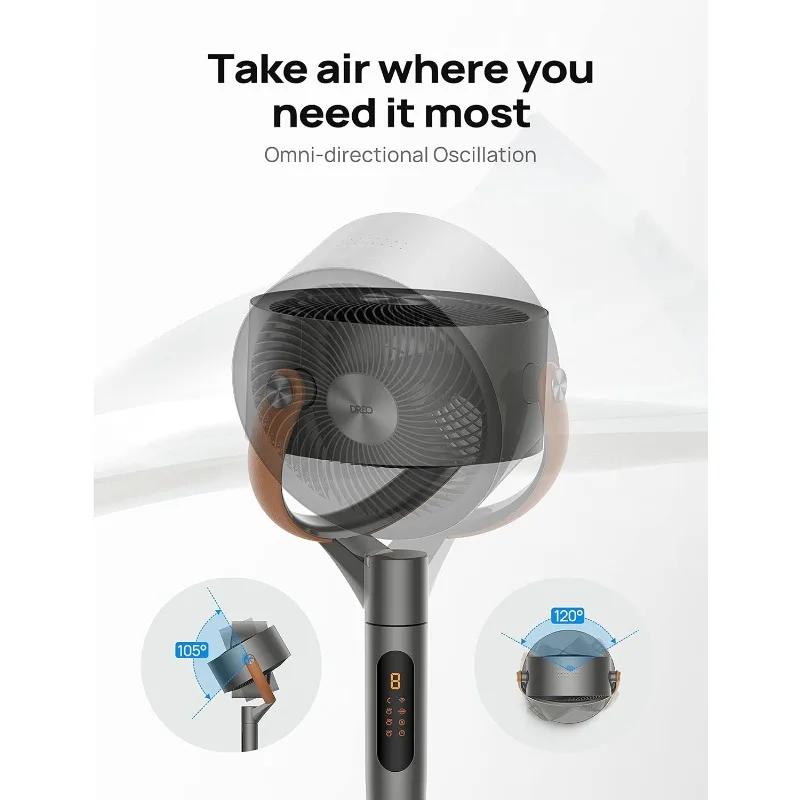
Omni-directional Oscillation: Experience unparalleled air circulation with this standing fan. Its 120° horizontal and 105° vertical oscillation distributes air more efficiently throughout your entire room, allowing you to share the freshness not only you alone but also with your family and friends. You can even customize the airflow direction easily from your smartphone. It will also automatically reset to its initial state after being turned off, if it has been oscillating during use.
-
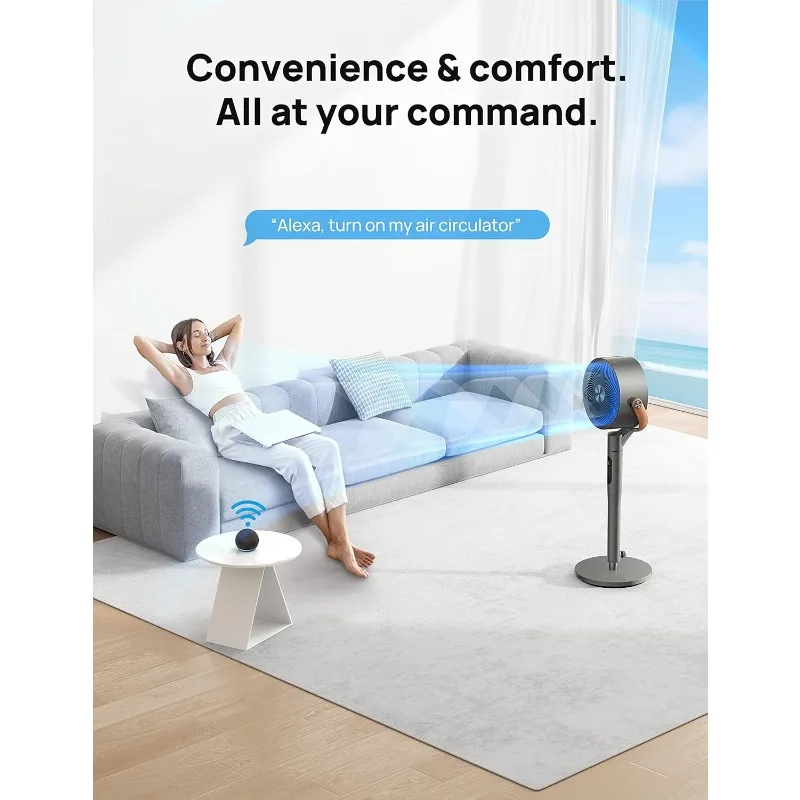
Ready for true intelligent control? With Dreo Smart Fan, you can effortlessly switch modes, adjust oscillation angles and speeds using just your voice, smartphone, or convenient remote control. The built-in display allows you to quickly check the status of your device. If you prefer manual settings, PolyFan 513S got those too.
-
Convenience made for you: This floor fan has adjustable height from 37.1 to 43 Inch to fit any place you need it to be. Worried about turning it off or the distraction of the LED light? The built-in timer (1-8H timer via control panel or remote, 1-12H timer via Dreo APP settings) and display auto-off settings help you wind down without any stress. Wondering about cleaning? The removable parts make a breeze.






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
| Weight | 1.000 kg |
|---|---|
| Dimensions | 1 × 1 × 1 cm |
| Brand Name | XMSJ |
| Power (W) | 45W |
| Voltage (V) | 120V |
| Origin | Mainland China |
| Remote Control Function | Yes |
| Timing Function | 2-7.5 hours |
























Reviews
There are no reviews yet.